|

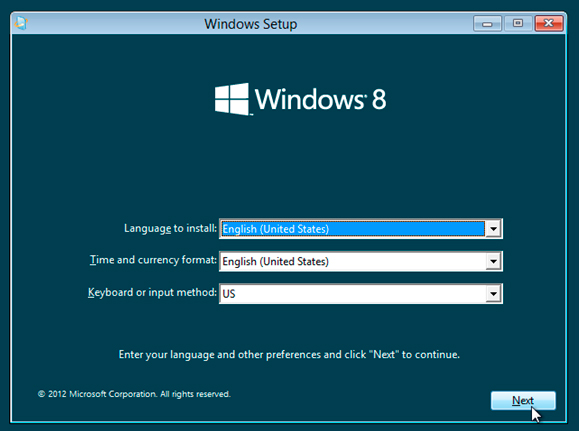
У кого HTML5 длиннее
В Сети в марте появился сайт html5test.com, который, как это и следует из названия, проверяет, насколько тот или иной браузер готов работать с новым и чрезвычайно перспективным веб-стандартом HTML5. В апреле ссылки на него дошли до русского сегмента Twitter, и я тут же начал тестирование подручных браузеров.
Результаты в основном разочаровывают, но местами - сильно удивляют.
Opera 10.51 для Windows, "самый быстрый браузер на Земле", набрала 102 балла из возможных 160. Полностью отсутствует поддержка геолокации, механизма Web Workers, а также функции работы с разделами документа, группировки контента и некоторые другие предусмотренные стандартом возможности.
Ужасающими оказались результаты тестирования Internet Explorer 8 - он набрал всего 19 очков. Фактически браузер лишь умеет переключаться в режим соответствия стандартам и хранить данные на пользовательском компьютере (эта возможность часто нужна веб-приложениям). Не без ехидства отметим, что Internet Explorer 9, прототип которого недавно появился, тоже набрал всего 19 баллов.
Safari 4.0.5 для Windows набрал 115 баллов. Для сравнения, 4.0.5 для Mac - 113 баллов. Отличие в том, что версия для Windows поддерживает mp3-кодек для аудиоэлементов HTML5, а для Mac - нет.
Chrome for Mac, работающий в так называемом канале для разработчиков (самая последняя версия на 14 апреля) показывает целых 142 балла из 160 - максимум в нашем тесте. Более консервативная версия для Windows (4.1.249.1045) набрала лишь 118 баллов. Красным там отмечена только нереализованная пока геолокация - все остальные разделы HTML5 частично или полностью реализованы. Если дело и дальше так пойдет, именно Google первым объявит о полной поддержке HTML5.
Firefox 3.6.3 отстает от Chrome и Safari - у него только 101 балл из 160. В браузере плохо реализована работа с формами HTML5 - одна она обошлась в 26 очков.
Напоследок стоит пару слов сказать о мобильных браузерах. Opera Mini 4 на одном из мобильников Nokia и Opera Mini 5 for iPhone показали одинаковый балл - 14 из 160. Это обусловлено в первую очередь технологией загрузки страниц, которую применяет Opera. Шансов для динамики HTML5 там почти не остается. Для сравнения, Safari для iPhone набирает 113 баллов. За это он и оказался на картинке.
От выводов воздержусь. Отмечу только, что и до теста дома и на работе использовал Chrome.
ps. Как мне уже подсказали в твиттере, стандартный браузер Android набирает 118 баллов (совпадает с "большой" версией Chrome), а Dolphin Browser - 110.
Оставляйте свои оценки в комментариях.